원글: Building an Image Gallery with Next.js, Supabase, and Tailwind CSS (Lee Robinson / 2022년 3월 28일)
* 오역 있을 수 있습니다. 댓글이나 이메일로 말씀 부탁드립니다.
Supabase 세팅하기
Supabase를 이용하면 클릭 몇 번만으로 PostgreSQL 데이터베이스를 이용할 수 있어 백엔드를 정말 쉽게 구현할 수 있습니다.
Supabase 대시보드(회원가입 해야 됨!)에서 다음과 같이 새로운 프로젝트를 구성해주세요. :
- "New project" 클릭
- Organization 선택 (없으면 + New Organization 클릭해서 생성)
- 이름, DB 비밀번호를 고른 뒤 "Create new project" 클릭
이렇게 프로젝트가 생성되면, 아래 두 가지 값을 클릭하여 복사해주세요. :
- Project API keys → service_role
- 이를 통해 Supabase에 안전하게 연결할 수 있습니다.
- Configuration → URL
- Supabase 클라이언트가 데이터를 가져오거나 수정할 때 사용하는 API 엔드포인트입니다.
이 두 가지 값들을 우리 애플리케이션의 .env.local 파일에 다음과 같이 환경 변수로서 저장해주세요.
(*환경 변수(environment variable): 프로세스가 컴퓨터에서 동작하는 방식에 영향을 미치는, 동적인 값들의 모임)
// .env.local
NEXT_PUBLIC_SUPABASE_URL=your-value-here
NEXT_PUBLIC_SERVICE_KEY=your-value-here다음으로, 터미널에 아래 명령어를 입력하여 Supabase 클라이언트를 설치해주세요.
npm i @supabase/supabase-js그리고 다음과 같이 새로운 클라이언트를 생성하여, 환경 변수를 통해 Supabase에 연결할 수 있답니다. :
// pages/index.tsx
import { createClient } from '@supabase/supabase-js';
// Supabase client
const supabaseAdmin = createClient(
process.env.NEXT_PUBLIC_SUPABASE_URL as string,
process.env.NEXT_PUBLIC_SERVICE_KEY as string,
);
Supabase에 데이터 추가하기
그럼 이제 Supabase에 데이터를 한번 추가해볼까요? 우선, Supabase에 이미지를 위한 새로운 테이블을 생성해야 합니다.
- 대시보드 좌측 메뉴에서 Table Editor라고 되어있는 버튼을 클릭해주세요.

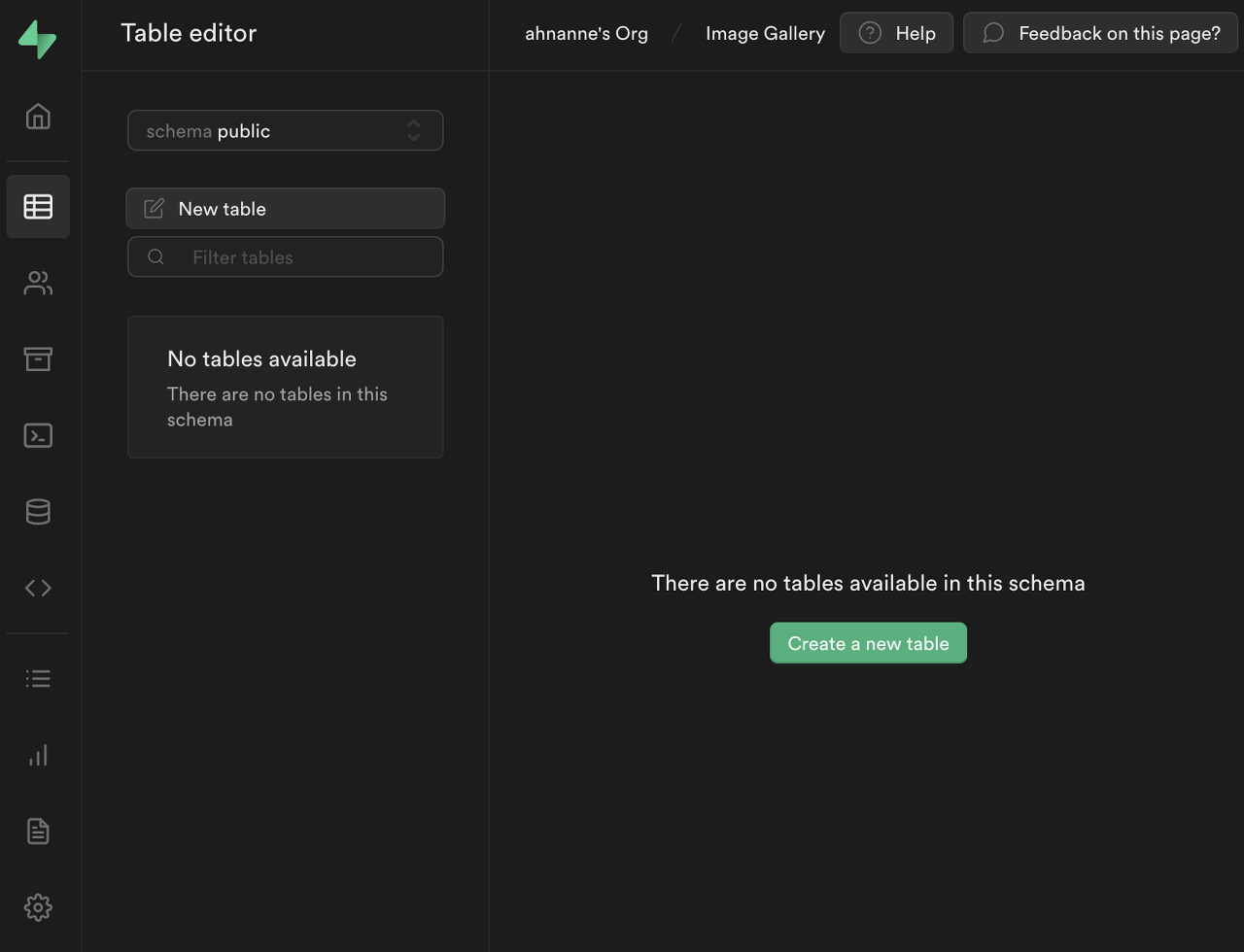
- Create a new table 버튼을 눌러주세요.

- 테이블 이름은 images라고 지어주세요.
- id, created_at 컬럼은 수정하지 않습니다.
- text 타입의 name, href, userName, imageSrc 컬럼을 추가해주세요.
- Save를 눌러주시면 완성!
데이터는 Supabase 웹 에디터로도 바로 추가할 수 있긴 하지만, 시연을 위해 위에서 생성해두었던 Supabase 클라이언트를 이용하여 데이터를 삽입해보겠습니다. :
// Supabase client
const supabaseAdmin = createClient(
process.env.NEXT_PUBLIC_SUPABASE_URL as string,
process.env.NEXT_PUBLIC_SERVICE_KEY as string,
);
const addTestImage = async () => {
try {
await supabaseAdmin.from('images').insert([{
name: 'undefined-study',
href: 'https://github.com/undefined-study',
userName: 'ahnanne',
imageSrc: 'https://avatars.githubusercontent.com/u/105836469?s=200&v=4',
}]);
console.log('완료!');
} catch (err) {
console.error(err);
}
};- 이미지를 저장해 둘 공간이 필요하다면 Supabase Storage를 이용해보세요!
이제 Supabase로부터 데이터를 가져오는 방법에 대해 알아봅시다!
// 다음편: Supabase로부터 데이터 가져오기
'학습 내용 > Project' 카테고리의 다른 글
| [이미지 갤러리 만들기] 05. Vercel로 배포하기 (0) | 2022.06.09 |
|---|---|
| [이미지 갤러리 만들기] 04. Supabase에 데이터 추가하기 (0) | 2022.05.29 |
| [이미지 갤러리 만들기] 02. 이미지 최적화하기 (0) | 2022.04.03 |
| [이미지 갤러리 만들기] 01. 프로젝트 시작하기 (0) | 2022.03.30 |
| 해커톤 프로젝트를 수정하며... (1) | 2021.10.02 |



